|
So I need to know how you display images side by side.
Here is my code:
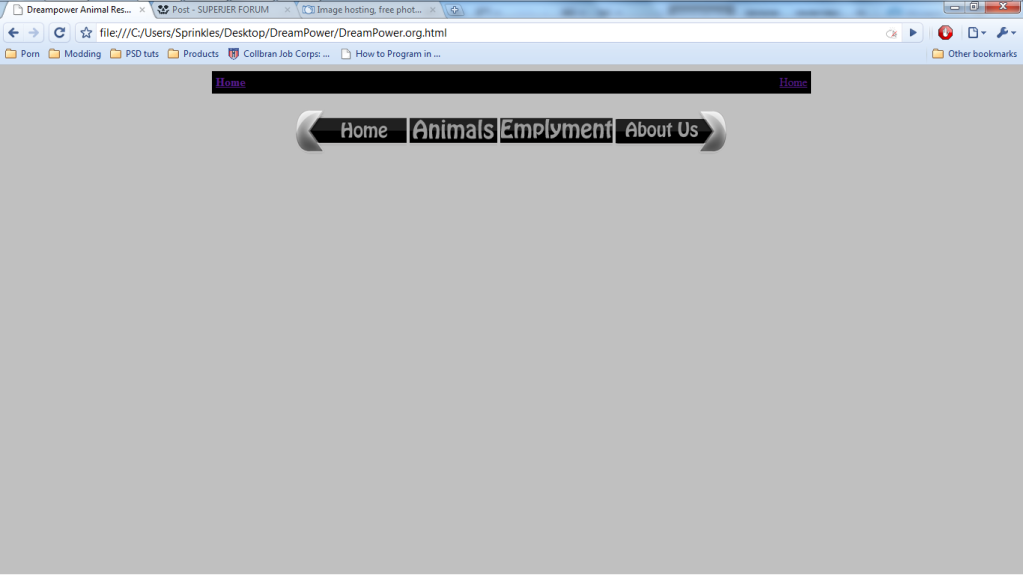
code <!-- NAV BAR --> <center> <a href="file:///C:/Users/Sprinkles/Desktop/DreamPower/DreamPower.org.html"><img src="home2.png" alt="Your web browser sucks" /></a> <!-- direct to home --> <a href="file:///C:/Users/Sprinkles/Desktop/DreamPower/animals.html"><img src="animals.png" alt="Your web browser sucks" /></a> <!-- direct to animals/adoption --> <a href="file:///C:/Users/Sprinkles/Desktop/DreamPower/employment.html"><img src="employment.png" alt="Your web browser sucks" /></a> <!-- direct to employment/volunteer --> <a href="file:///C:/Users/Sprinkles/Desktop/DreamPower/aboutUs.html"><img src="aboutUs2.png" alt="Your web browser sucks" /></a> <!-- direct to about us --> </center> <!--END NAV BAR --> Here is what it displays:

So you see I want it to be a connecting nav bar.
|
|
|
|
|
≡
|
2010 Aug 2 at 23:14 UTC

|
|
|
Rockbomb
Dog fucker (but in a good way now)

2009 Nov 14 • 2045
|
1.) Make sure the images don't have any transparency on the sides or anything liek that.
2.) in the img tag add
|
|
|
|
|
≡
|
2010 Aug 2 at 23:16 UTC

|
|
|
|
|
|
|
|
|
≡
|
2010 Aug 2 at 23:18 UTC

|
|
|
Rockbomb
Dog fucker (but in a good way now)

2009 Nov 14 • 2045
|
Well befoer you continue trying to fix the alignement, fix the "about us" image, the black part is like 1 pixel lower than the others.
|
|
|
|
|
≡
|
2010 Aug 2 at 23:20 UTC

|
|
|
|

oh yah you work them sites
I drink to forget but I always remember.
|
|
|
|
|
≡
|
2010 Aug 2 at 23:26 UTC

|
|
|
|
|
|
|
|
|
≡
|
2010 Aug 2 at 23:37 UTC

|
|
|
Rockbomb
Dog fucker (but in a good way now)

2009 Nov 14 • 2045
|
Mind sharing what you did? I'm interested.
|
|
|
|
|
≡
|
2010 Aug 2 at 23:38 UTC

|
|
|
|
I took the image in photoshop, and moved it 1 px up. Genius isn't it?
Still need help with my initial problem.
|
|
|
|
|
≡
|
2010 Aug 2 at 23:40 UTC

|
|
|
Rockbomb
Dog fucker (but in a good way now)

2009 Nov 14 • 2045
|
Oh, I thought you meant your inital problem.
|
|
|
|
|
≡
|
2010 Aug 2 at 23:42 UTC

|
|
|
Rockbomb
Dog fucker (but in a good way now)

2009 Nov 14 • 2045
|
Oh, I thought you meant your inital problem.
|
|
|
|
|
≡
|
2010 Aug 2 at 23:42 UTC

|
|
|
|
Also, I want to make a banner that scrolls at the top of the page. "me n00b how me do this"
|
|
|
|
|
≡
|
2010 Aug 3 at 00:00 UTC

|
|
|
Rockbomb
Dog fucker (but in a good way now)

2009 Nov 14 • 2045
|
code <marquee>textgoeshere</marquee> |
|
|
|
|
≡
|
2010 Aug 3 at 00:02 UTC

|
|
|
|
Sweet!
code <marquee behavior="scroll" direction="left" onmouseover="this.stop();" onmouseout="this.start();">Certain important text went here!</marquee> |
|
|
|
|
≡
|
2010 Aug 3 at 00:13 UTC

|
|
|
|
Short answer: remove whitespace from between <img> tags.
Long answer: Your images are flowing inline like text. Since you have whitespace between them, they are acting just like if they were words, or individual letters. If your code was <p>a b c d</p> and you said you wanted the letters smashed together I would tell you to change it to <p>abcd</p>. Whitespace is meaningful in *HTML.
Alternatively, you can do this properly: choose/declare a doctype and follow it. Your />'s and <center> tells me you won't know what I'm talking about so look it up. Then make your image links block elements so they don't act flowy like text.
|
|
|
|
|
≡
|
2010 Aug 3 at 03:53 UTC

|
|
|
|
Thank you, problem solved.
And, I know, I'm mixing between HTML, and HTML 5. 
Actually, I'm doing whatever is easiest.  
|
|
|
|
|
≡
|
2010 Aug 3 at 03:57 UTC

|
|
|
|
Trust me: it's not easiest to mix doctypes or quirksmode it. Unless you think totally random, uncontrollable behavior is "easy".
|
|
|
|
|
≡
|
2010 Aug 3 at 03:59 UTC

|
|
|
|
Do you have a recommended HTML version/type/  .
|
|
|
|
|
≡
|
2010 Aug 3 at 04:02 UTC

|
|
|
|
html code <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> Seems to be the most widely supported doctype with the least surprising results in my experience.
YMMV. The important thing is to just pick something, otherwise you have no guarantee whatsoever how different browsers will render your page.
|
|
|
|
|
≡
|
2010 Aug 3 at 04:06 UTC
— Ed. 2010 Aug 3 at 04:07 UTC

|
|
|
|
Page [1]
|